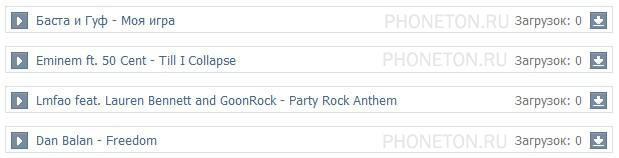
Красивые и простой
вид материалов для сайта с музыкальный тематикой. В виде используются стили соц. сети
Вконтакте.
В "
Вид материалов"
Код
<div class="musiclist">
<div style="float:right"><a href="$FILE_URL$" target="_blank"><img style="margin-left: 8px;" src="http://ucobest.my1.ru/fail/downloads.png" align="right" height="17" width="17" title="Скачать: $TITLE$"></a> <span style="font-size:10pt"><span style="color:#777777">Загрузок: $LOADS$</span></span></div> <img style="margin-right: 8px;" src="http://ucobest.my1.ru/fail/play.png" align="left" height="17" width="17"> <span style="font-size:10pt"><a href="$ENTRY_URL$">$TITLE$</a></span>
</div><br>
Код
.musiclist {background: #ffffff; border-left:1px solid #d9e0e7; border-right:1px solid #d9e0e7; border-bottom:1px solid #d9e0e7; border-top:1px solid #d9e0e7; font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-left:5px; padding-right:5px; padding-bottom:5px; padding-top:5px;}
.musiclist:hover {background: #d9e0e7; border-left:1px solid #61768a; border-right:1px solid #61768a; border-bottom:1px solid #61768a; border-top:1px solid #61768a; font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-left:5px; padding-right:5px; padding-bottom:5px; padding-top:5px;}
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)






0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!