Это полезная и интересная вещь.
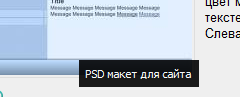
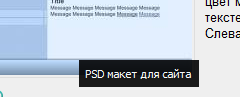
Хинт для сайта заменяет стандартные подсказки, которые выглядят в разных браузерах по-разному, на свои.
Подсказки будут иметь единый для всех браузеров стиль. По сути это просто плавающий элемент. Стиль подсказок вы можете поменять в
CSS. Тот стиль, который дан здесь – это просто черный прозрачный блок. Данный хинт не анимированный, подсказки необходимо прописывать в атрибут
TITLE у ссылок. Обязательно подключите плагин JQuery к сайту, а затем вам необходимо скачать скрипт хинта.
Установка хинта: Скачиваем архив, в корне сайта создаем папку
js, и все содержимое кидаем туда.
Теперь между
HEAD прописываем скрипты:
Код
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/hint.js"></script>
Далее в свой основной
CSS вставьте стили:
Код
#tooltip {
background: black;
font: 11px tahoma;
color: white;
padding: 7px;
position: absolute;
visibility: hidden;
filter:alpha(opacity=90);
-moz-opacity:0.9;
-khtml-opacity: 0.9;
opacity: 0.9;}
Все готово!














![Новогодний смехомарафон [эфир от 01/01/2023, ТВ-Шоу]](http://ucobest.my1.ru/_ld/5/577.jpg)


2 комментария
Ошибка!