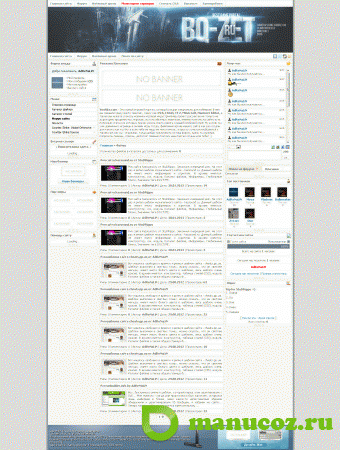
Давно бы такую штуку стилизацию стандартных категорий на ucoz. Ну и вот сайт center-dm порадовал нас видом категорий для uCoz. Сделаны в голубоватых цветах стиля flat.
Установка: Сначала вам нужно вставить системный код вызывающий категории и кого он есть вам устанавливать его не нужно, обычно он ставится в первый или второй контейнер
Код
<?if($CATEGORIES$)?>$CATEGORIES$<?endif?>
И вот второй код для эффекта как на скриншоте с обводкой по кругу
Код
Код
<?if($CATEGORIES$)?> <div class="navigation-right"> $CATEGORIES$ </div> <?endif?>
Теперь вам остается установить слили для данного меню
Код
.catsTable {
width:240px;
overflow: hidden;
border-collapse:0px;
}
.catsTd {
float:left;
width:240px;
height:20px;
color:#9e9ea0;
margin: 0px 0px 10px 0px!important;
}
a.catName:link,
a.catName:visited,
a.catName:active {
margin:0;
float:left;
width:230px;
height:15px;
display:block;
position:absolute;
padding:4px 0px 4px 10px;
background:#fff!important;
font:11px Verdana,Arial,sans-serif;
color:#777;
}
.catsTd a:hover{
color:#fff;
font-weight:bold;
background:#96C7E6!important;
}
.catNumData {
float:right;
width:40px;
height:18px;
background:#59B0D4;
position: relative;
padding:5px 0px 0px 0px;
font:9px Verdana,Arial,sans-serif;
text-align:center;
font-weight: bold;
color:#fff;
}
.catDescr{display:none}
И еще один css код для того чтобы по кругу была обводка
Код
/* Рубрики блога в ячейки
------------------------------------------*/
.navigation-right {
width:220px;
background:#fff;
margin-top: 15px;
border: 1px solid #B6C0CD;
padding: 10px 10px 5px 10px;
border-radius:3px;
}
.navigation-right .catsTable {
width:220px;
overflow: hidden;
border-collapse:0px;
}
.navigation-right .catsTd {
float:left;
width:220px;
height:20px;
color:#9e9ea0;
margin: 0px 0px 10px 0px!important;
}
.navigation-right a.catName:link,
.navigation-right a.catName:visited,
.navigation-right a.catName:active {
margin:0;
float:left;
width:210px;
height:19px;
display:block;
position:absolute;
padding:4px 0px 0px 10px;
background:#F4F8F9!important;
font:11px Verdana,Arial,sans-serif;
color:#777;
}
.navigation-right .catsTd a:hover{
color:#fff;
font-weight:bold;
background:#96C7E6!important;
}
.navigation-right .catNumData {
float:right;
width:40px;
height:18px;
background:#59B0D4;
position: relative;
padding:5px 0px 0px 0px;
font:9px Verdana,Arial,sans-serif;
text-align:center;
font-weight: bold;
color:#fff;
}
.navigation-right .catDescr {display:none
}
На этом заканчивается стилизация наших категорий на uCoz.
![[PS4] Felix The Cat](http://ucobest.my1.ru/_ld/13/1352.jpg)
![[PS4] Need for Speed Collection (Hot Pursuit II,Underground 1-2,Most Wanted Black Edition)](http://ucobest.my1.ru/_ld/13/1351.jpg)
![[PS4] Need For Speed Underground](http://ucobest.my1.ru/_ld/13/1350.jpg)
![[PS4] Dune 2000 [RUSSOUND]](http://ucobest.my1.ru/_ld/13/1347.jpg)
![[PS4] Felix The Cat](http://ucobest.my1.ru/_ld/13/1352.jpg)
![[PS4] Need for Speed Collection (Hot Pursuit II,Underground 1-2,Most Wanted Black Edition)](http://ucobest.my1.ru/_ld/13/1351.jpg)
![[PS4] Need For Speed Underground](http://ucobest.my1.ru/_ld/13/1350.jpg)
![[PS4] Dune 2000 [RUSSOUND]](http://ucobest.my1.ru/_ld/13/1347.jpg)







0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!