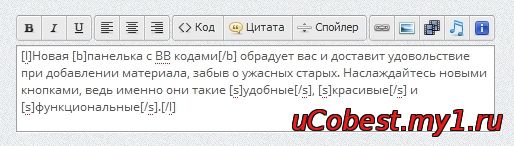
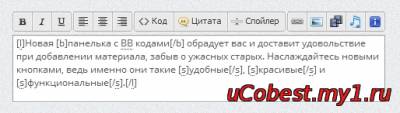
Думаю стандартные кнопки уже поднадоели. И хотя система uCoz сделала два вида комплекта кнопок я не замечаю чтоб кто то пользовался новой панелью так как для меня она ужасно создана по дизайну и не красиво смотрится в форме добавления комментариев. Так как этот скрипт идет под комментарий и вы сами видите что по дизайну все красиво и кнопки все что нужно чтоб добавить комментарий и заключить его в любые коды. Жаль только что он идет под светлые сайты, подчеркиваю код рабочий.
Установка:
Таблица стилей (CSS)
Код
.nbbcode{
height:24px;
background:#eaeaea;
border:1px solid #B8B8B8;
border-top-color:#9F9F9F;
color:#333 !important;
font:11px Tahoma;
text-shadow:1px 0px 0px #FFF;
text-decoration:none;
display:inline-block;
margin:0 2px 0 0;
cursor:pointer;
}
.nbbcode span{
height:16px;
border: 1px solid;
border-color: #fff #F4F4F4 #DFDFDF;
padding:3px;
text-align:center;
display:inline-block;
cursor:pointer;
}
.nbbcode:hover{background:#F7F7F7}
.nbbcode:focus{background:#F4F4F4;padding-left:1px}
.nbbcode img{margin-right:0px;vertical-align:middle}
.nbbcode label{padding:0 3px 0;cursor:pointer;}
.nbbcode1{border-top-left-radius:3px;border-bottom-left-radius:3px}
.nbbcode2{margin-left:-3px !important}
.nbbcode3{border-top-right-radius:3px;border-bottom-right-radius:3px}
#nbbcode_sh{display:inline-block;}
Страница добавления/редактирования материала Каталога файлов, находим $BODY.$ и ниже вставляем скрипт:
Код
<script src="/panelBB.js"></script>
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Call of Duty: Black Ops III (3) v.1.33 + 6 DLC [EUR] [Multi+RUS] (2015)](http://ucobest.my1.ru/_ld/13/1369.webp)
![[PS5] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucobest.my1.ru/_ld/13/1367.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Call of Duty: Black Ops III (3) v.1.33 + 6 DLC [EUR] [Multi+RUS] (2015)](http://ucobest.my1.ru/_ld/13/1369.webp)
![[PS5] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucobest.my1.ru/_ld/13/1367.jpg)


 27
27
 04
04


![Бойтесь ходячих мертвецов / Fear the Walking Dead [1,2,3,4.5,6 сезон] (2015-2021)](http://ucobest.my1.ru/_ld/2/277.jpg)

0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!