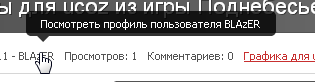
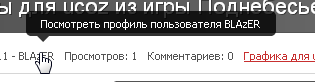
Всем привет, в этом материале будет показано что нужно сделать чтобы сделать всплывающие подсказки к ссылкам на чистом
CSS, без использования jQuery и прочего. Простая темная всплывающая подсказка к ссылке! Перейдем к собственно установке.
В
CSS добавляем:
Код
.tooltip {display:inline;position:relative;top:70px;}
.tooltip:hover:after {background:#333;background:rgba(0,0,0,.8);border-radius:5px;bottom:26px;color:#fff; content:attr(title);left:20%;padding:5px 15px;position:absolute;z-index:4;width:220px;}
.tooltip:hover:before {border: solid;border-color:#333 transparent; border-width:6px 6px 0 6px;bottom:20px;content:"";left:50%;position:absolute;z-index:5;}
Код
<a href="#" title="asdasd" class="tooltip"><span>OFF</span></a>
Если по каким-то причинам подсказка находится под какими-то элементами сайта измените z-index на большее условие.
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)





![SNC 35 лет. Фестиваль российского рока [эфир от 08/01/2023, Концерт]](http://ucobest.my1.ru/_ld/6/638.jpg)
![[PS4] Hogwarts Legacy [EUR/RUS]](http://ucobest.my1.ru/_ld/9/973.jpg)

0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!