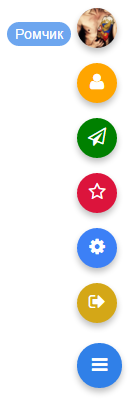
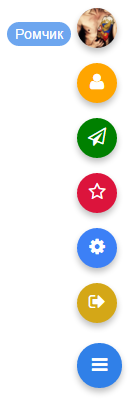
Описание: Очень красивый, стильный, плавающий, "фиксированный" мини-профиль Вашего пользователя! Скрипт выполнен по все современным нормам, HTML и CSS3, с использованием иконочных шрифтов Fontawesome.
После того, как пользователь зайдет на Ваш сайт, в правом, нижнем углу он увидит кнопочку меню, после наведения на нее, выскочит функционал, связанный с пользователем. В это функционал входит: кнопка выхода, настройки профиля, автарка пользователя, личные сообщения. В скрипте еще добавлены два блока: группа пользователя и подписких, их вы можете убрать.
Установка: Код
.menu_br {
position: fixed;
bottom: 0px;
right: -15px;
}
.absolute-center {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
width: 20px;
height: 20px;
text-align: center;
font-size: 18px!important; color: #fff;
}
.menu_drop {
position: absolute;
bottom: 15px;
right: 30px;
}
.menu_list {
margin: 0 0 20px;
padding: 0 0 0 0px;
list-style: none;
opacity: 0;
transition: opacity .2s ease-out;
display: none;
}
.menu_drop:hover .menu_list {
opacity: 1; display:block;
}
.menu_item {
position: relative;
width: 40px;
height: 40px;
margin: 15px 0;
cursor: pointer;
background-color: #f0f0f0;
border-radius: 50%;
box-shadow: 0 4px 8px rgba(0,0,0,.25);
}
.menu_item > a img {
border-radius: 50%;
width: 40px;
height: 40px;
}
.menu_yellow {
background-color: #d4a717;
}
.menu_green {
background-color: green;
}
.menu_orange {
background-color:orange;
}
.menu_crimson {
background-color:crimson;
}
.menu_blue {
background-color: #3c80f6;
}
.menu_item:hover > .menu_label {
opacity: 1;
}
.menu_btn {
position: relative;
width: 45px;
height: 45px;
float: right;
cursor: pointer;
background-color: #3080e8;
border-radius: 50%;
box-shadow: 0 4px 8px rgba(0,0,0,.25);
}
.menu_btn:hover .menu_label {
opacity: 1;
}
.menu_label {
position: absolute;
top: 14px;
right: 115%;
padding: 4px 8px;
font-size: 14px;
color: #fff;
background-color:rgba(48, 128, 232, 0.7);
border-radius:50px;
opacity: 0;
pointer-events: none;
white-space: nowrap;
transition: opacity .2s ease-out;
}
Html код вставляете перед тегом
![[PS4] Felix The Cat](http://ucobest.my1.ru/_ld/13/1352.jpg)
![[PS4] Need for Speed Collection (Hot Pursuit II,Underground 1-2,Most Wanted Black Edition)](http://ucobest.my1.ru/_ld/13/1351.jpg)
![[PS4] Need For Speed Underground](http://ucobest.my1.ru/_ld/13/1350.jpg)
![[PS4] Dune 2000 [RUSSOUND]](http://ucobest.my1.ru/_ld/13/1347.jpg)
![[PS4] Felix The Cat](http://ucobest.my1.ru/_ld/13/1352.jpg)
![[PS4] Need for Speed Collection (Hot Pursuit II,Underground 1-2,Most Wanted Black Edition)](http://ucobest.my1.ru/_ld/13/1351.jpg)
![[PS4] Need For Speed Underground](http://ucobest.my1.ru/_ld/13/1350.jpg)
![[PS4] Dune 2000 [RUSSOUND]](http://ucobest.my1.ru/_ld/13/1347.jpg)








0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!