Данный блок, модуль сам автор не оформлял, тут просто функционал, а остальное оформление под свой сайт вы делаете самостоятельно или обращаетесь к знающему и заказываете у него работу оформленности.
Установка: 1. В архиве блога заменить все на:
Код
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>$TITLE_BAR$ - $SITE_NAME$</title>
</head>
<body bgcolor="#FFFFFF" style="padding:5px;">
<?substr($ADMIN_BAR$,0,0)?>
<div style="display:none">
$BODY$
</div>
$POWERED_BY$
</body>
</html>
2. В виде комментариев:
Код
<?if($MODULE_ID$="blog")?>
<div class="entry">
<div class="coms">
<div class="avatar">
<?if($USER_AVATAR_URL$)?><img alt="" align="left" src="$USER_AVATAR_URL$" width="30" border="0" /><?endif?>
</div>
<div class="datetime">
$DATE$ в $TIME$
</div>
<div class="author">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?>
</div>
<div class="message">
$MESSAGE$
</div>
<hr>
</div>
</div>
<?else?>
ЗДЕСЬ СТАРЫЙ ВИД КОММЕНТАРИЕВ ДЛЯ ВСЕХ ДРУГИХ МОДУЛЕЙ
<?endif?>
3. В виде материала блога заменить все на:
Код
4. На главной блога заменить все на:
Код
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>$TITLE_BAR$ - $SITE_NAME$</title>
</head>
<body bgcolor="#FFFFFF" style="padding:5px;">
<?substr($ADMIN_BAR$,0,0)?>
<div style="display:none">
$BODY$
</div>
$POWERED_BY$
</body>
</html>
. Страница материала блога заменить все на:
Код
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>$TITLE_BAR$ - $SITE_NAME$</title>
</head>
<body bgcolor="#FFFFFF" style="padding:5px;">
<?substr($ADMIN_BAR$,0,0)?>
<div id="wall">
$COM_BODY$
</div>
<div style="display:none">
<div id="wall_len">$COM_NUM_ENTRIES$</div>
<div id="wall_pages">$COM_NUM_PAGES$</div>
$COM_ADD_FORM$
$COM_PAGE_SELECTOR$
</div>
$POWERED_BY$
</body>
</html>
. В профиле добавить:
Код
<script type="text/javascript">
var i = 0, len = 0, pages = 1, current_page = 1;
function wall_load() {
$.get("$_BLOG_ACTIVITY_URL$", function(list) {
href = $('a.wall:first', list).attr('href');
$.get(href, function(wall) {
i = 0;
len = $('#wall_len', wall).text();
pages = $('#wall_pages', wall).text();
$('#wall').html('');
$('.entry', wall).each(function(){
$('#wall').append($(this).html());
++i
})
$('#wall_len b').html(len);
for(var k = 1; k <= pages; k++) {
$('#wall_pages').append('<a href="javascript://" rel="' + k + '"' + (k == current_page ? ' class="active"' : '') + '>' + k + '</a> ');
}
})
})
}
</script>
<div id="wall_len">Записей на стене: <b>...</b></div>
<div id="wall_pages"></div>
<div id="wall">Загрузка сообщений...</div>
<?if($_BLOG_ENTRIES$="0")?>
<input id="create" type="button" value="Создать стену" />
<script type="text/javascript">
$(function(){
$('#create').click(function() {
$(this).attr('disabled','disabled');
$.get("/blog/0-0-0-0-1", function(data) {
$.post("/blog/", {
jkd498: 1,
jkd428: 1,
cat: 1,
tags: '$USERNAME$',
coms_allowed: 1,
a: 2,
ssid: $('[name="ssid"]', data).val()
}, function(res) {
$('#create').remove();
location.reload()
})
})
})
})
</script>
<?else?>
<div id="wall_add">
<textarea id="message"></textarea>
<input id="send" type="button" value="Отправить" />
</div>
<script type="text/javascript">
var href = '';
$(function(){
wall_load()
})
$('#wall_pages a').live('click', function(){
if (!$(this).hasClass('active')) {
current_page = $(this).attr('rel');
$('#wall').html('');
$.get(href + '-0-' + $(this).attr('rel'), function(wall) {
i = 0;
len = $('#wall_len', wall).text();
pages = $('#wall_pages', wall).text();
$('#wall').html('');
$('.entry', wall).each(function(){
$('#wall').append($(this).html());
++i
})
$('#wall_len b').html(len);
$('#wall_pages').html('');
for(var k = 1; k <= pages; k++) {
$('#wall_pages').append('<a href="javascript://" rel="' + k + '"' + (k == current_page ? ' class="active"' : '') + '>' + k + '</a> ');
}
})
}
});
$('#send').click(function(){
$.get(href, function(data) {
var tmp = href.split('-');
$.post('/index/', {
message: $('#message').val(),
subs: 0,
ssid: $('[name="ssid"]', data).val(),
a: 36,
m: 1,
id: tmp[tmp.length - 1]
}, function(res) {
$('.entry', $(res).text()).prependTo('#wall');
$('#wall > div:gt(9)').remove()
//$('#wall').html('');
//wall_load()
})
})
})
</script>
<?endif?>
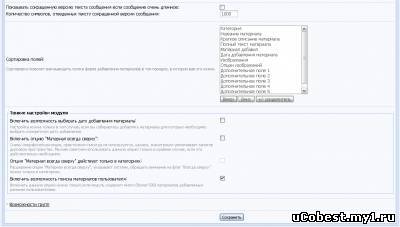
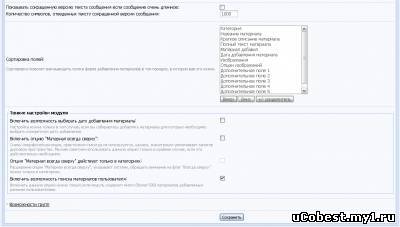
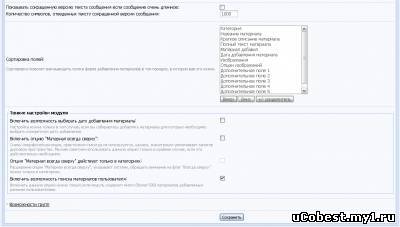
. Настроить модуль согласно скрину:
 8
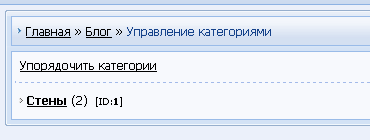
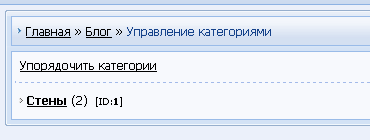
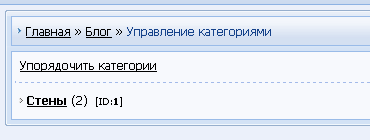
8.Создать категорию, чтобы у неё был
id 1:

![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)











0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!