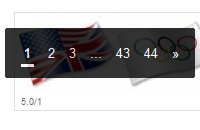
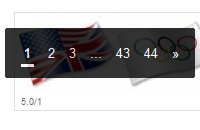
Установив скрипт и стиль на свой сайт, у Вас будут переключатели страниц как В Контакте. В примере используется вариант для uCoz, но и для других систем этот скрипт подойдет, достаточно немножко подкорректировать код. Прозрачная округлая панель со списком страниц будет появляться только тогда, когда Вы оказываетесь в конце страницы. Кстати, можно внедрить в переключатели страниц кнопку для скроллинга вверх. Для округления блока не использовалось
CSS, да и для прозрачности
CSS тоже не использовалось.
Есть проблема? Нужен план эвакуации. Скрипт хорошо работает в браузере Google Chrome, нормально в Internet Explorer 8+, но в Opera основная проблема заметна больше всего. Этой проблемой является фиксированное положение на экране: я не стал заморачиваться на счет этого, и сделал так, чтобы при прокрутке отступ равнялся скроллингу. Думаю надо было сделать фиксированную позицию через CSS, а для IE использовать существующий в скрипте метод.
Код HTML (Вставить вместо $PAGE_SELECTOR$) Код
<div style="display:none;position:absolute;top:0;margin-top:30px" id="pageselector">
<table cellspacing="0" cellpadding="0">
<tr>
<td width="1"><div class="pages_1"> </div></td>
<td class="pages_2">
$PAGE_SELECTOR$
</td>
<td width="1"><div class="pages_1"> </div></td>
</tr>
</table>
</div>
<script type="text/javascript">
$(window).scroll(function () {
st = $(window).scrollTop();
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom < 500) {$("#pageselector").fadeIn(500)} else {$("#pageselector").fadeOut(100)}
$('#pageselector').css('top', st+'px')
$('#pageselector').css('opacity', '0.8')
});
</script>
<style type="text/css">
.pages_1 {width:1px;height:48px;overflow:hidden;background:black}
.pages_2 {background:black;height:50px}
.pagesBlockuz1 {margin-left:10px;margin-right:10px;}
.swchItemA {color:white;font-seight:bold;text-desotation:none;border-bottom:3px solid #ffffff;padding:3px;background:none;margin:5px;}
.swchItem {color:white;text-desotation:none;padding:0;background:none;margin:5px;}
.swchItem:hover {color:white;text-desotation:none;padding:0;background:none;margin:5px;}
.swchItemDots {color:white;text-desotation:none;padding:0;background:none;margin:5px;}
</style>
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)





0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!