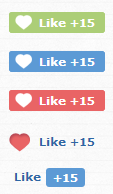
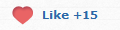
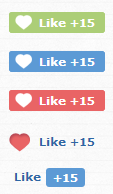
Мало таких скриптов для uCoz было всего около 3 теперь нас порадовали кнопками Like для uCoz, но можно легко поправить на Мне нравится для uCoz. Простые кнопки в простых цветовых гаммах с ♥
Установка: На страницу материала и комментариев к нему вставляем HTML код для 1,2,3 и 4 примера
Код
<?if($RATING$)?>
<div class="rating_like" id="rating_like$ID$">
<a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ID$').text('+<?$RATED$+1?>');};}); ">
<div class="rating_like_r">Like <?if($RATED$)?>+<?else?><?endif?>$RATED$</div>
</a>
</div>
<?endif?>
И код
HTML для 5 примера
Код
<?if($RATING$)?>
<div class="rating_like" id="rating_like$ID$">
<a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ID$').text('+<?$RATED$+1?>');};}); ">
<div class="rating_like_l">Like</div>
<div class="rating_like_r"><?if($RATED$)?>+<?else?><?endif?>$RATED$</div>
</a>
</div>
<?endif?>
Теперь в этом коде нам нужно будет заменить
/publ/0-1-1-$ID$-3 на код для других модулей
Для модуля - Каталог сайтов: /dir/0-1-1-$ID$-3
Для модуля - Каталог статей: /publ/0-1-1-$ID$-3
Для модуля - Каталог файлов: /load/0-1-1-$ID$-3
Для модуля - Каталог игр: /stuff/1-1-0-$ID$
Для модуля - Блог: /blog/0-0-1-$ID$-14-1
Для модуля - Фото альбом: /photo/1-1-$ID$-13-1
Для модуля - Вопросы ответы: /faq/0-1#$ID$
Для модуля - Доска объявления: /board/0-1-1-$ID$-3 Для модуля новости сайта этот код не подходит для него характерен следующий
Для 1, 2, 3, 4 примера
Код
<?if($RATING$)?>
<div class="rating_like" id="rating_like$ID$">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ENTRY_ID$').text('+<?$RATED$+1?>');};}); ">
<div class="rating_like_r">Like <?if($RATED$)?>+<?else?><?endif?>$RATED$</div>
</a>
</div>
<?endif?>
И код для 5 примера
Код
<?if($RATING$)?>
<div class="rating_like" id="rating_like$ID$">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ENTRY_ID$').text('+<?$RATED$+1?>');};}); ">
<div class="rating_like_l">Like</div>
<div class="rating_like_r"><?if($RATED$)?>+<?else?><?endif?>$RATED$</div>
</a>
</div>
<?endif?>
Установка
HTML кода на этом закончена, теперь перейдем к
CSS CSS код для первого примера
Код
/* Кнопка Like для uCoz №1
------------------------------------------*/
.rating_like {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#fff;
background:#ACCE77;
padding: 4px 10px 4px 10px;
border-radius: 3px;
}
.rating_like a {
float:left;
background:#ACCE77 url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_02.png) no-repeat left top;
padding: 4px 10px 4px 30px;
margin: -4px -10px -4px -10px;
border-radius: 3px;
color:#fff;
text-decoration:none;
}
.rating_like a:hover {
background:#E96465 url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_02.png) no-repeat left top;
}
.rating_like_r{
float:right;
}
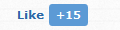
код для второго примера
Код
/* Кнопка Like для uCoz №2
------------------------------------------*/
.rating_like {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#fff;
background:#5C9AD5;
padding: 4px 10px 4px 10px;
border-radius: 3px;
}
.rating_like a {
float:left;
background:#5C9AD5 url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_02.png) no-repeat left top;
padding: 4px 10px 4px 30px;
margin: -4px -10px -4px -10px;
border-radius: 3px;
color:#fff;
text-decoration:none;
}
.rating_like a:hover {
background:#E96465 url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_02.png) no-repeat left top;
}
.rating_like_r{
float:right;
}
код для третьего примера
Код
/* Кнопка Like для uCoz №3
------------------------------------------*/
.rating_like {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#fff;
background:#E96465;
padding: 4px 10px 4px 10px;
border-radius: 3px;
}
.rating_like a {
float:left;
background:#E96465 url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_02.png) no-repeat left top;
padding: 4px 10px 4px 30px;
margin: -4px -10px -4px -10px;
border-radius: 3px;
color:#fff;
text-decoration:none;
}
.rating_like a:hover {
background:#ACCE77 url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_02.png) no-repeat left top;
}
.rating_like_r{
float:right;
}
код для четвертого примера
Код
/* Кнопка Like для uCoz №4
------------------------------------------*/
.rating_like {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 4px 10px 4px 10px;
border-radius: 3px;
}
.rating_like a {
float:left;
background:url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_01.png) no-repeat left top;
padding: 2px 10px 4px 30px;
margin: 0px -10px 0px -10px;
border-radius: 3px;
text-decoration:none;
}
.rating_like a:hover {
background:url(http://uwebo4ka.3dn.ru/scripts/like/ico_like_01.png) no-repeat left top;
}
.rating_like_r{
float:right;
}
код для пятого примера
Код
/* Кнопка Like для uCoz №5
------------------------------------------*/
.rating_like {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 0px 0px 0px 5px;
}
.rating_like a {
float:left;
text-decoration:none;
}
.rating_like_l{
float:left;
padding: 2px 0px 2px 0px;
}
.rating_like_r{
float:left;
margin: 0px 0px 0px 5px;
padding: 3px 7px 3px 7px;
background:#5C9AD5;
border-radius: 3px;
color:#fff;
}
.rating_like a:hover .rating_like_r {
background:#E96465;
}
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)
![[PS4] Shadow of the Tomb Raider Definitive Edition (Русская озвучка) [2.01] 2019](http://ucobest.my1.ru/_ld/13/1381.jpg)
![[PS4] Call of Duty WWII Digital Deluxe Edition v.1.25 + 5 DLC [EUR] [Multi+RUS] (2017)](http://ucobest.my1.ru/_ld/13/1374.webp)












0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!