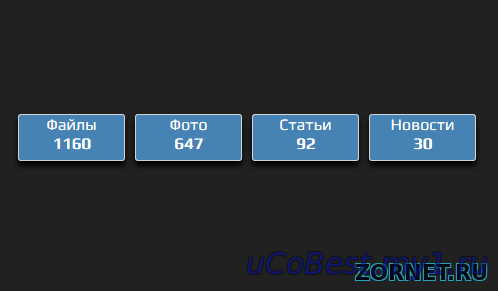
Многие наверное замечали на сайтах (Интернет магазинах), для наглядности интересный показатель каких либо данных в виде анимационных цифр. На главной странице сайта в отдельной таблице к примеру показывается сколько заказов выполнено, довольных клиентов, материалов в наличии и так далее.
Существует несколько вариантов скриптов, выбрал один из них на JSFiddle, решил переделать его под
информер счётчика материалов, набросал стилей, так как просто цифры скучновато выглядят.
Вообщем создаём информер в ПУ сайта: счётчик материалов (материалы) и меняем в нём код на этот:
Код
<div class="running">
<div class="container">
<div class="numbers">Файлы<br><?if($LOAD$)?><b id="example"></b><?endif?></div>
<div class="numbers">Фото<br><?if($PHOTO$)?><b id="example2"></b><?endif?></div>
<div class="numbers">Статьи<br><?if($PUBL$)?><b id="example3"></b><?endif?></div>
<div class="numbers">Новости<br><?if($NEWS$)?><b id="example4"></b><?endif?></div>
</div>
</div>
Тут я конечно привёл пример, данные которые хотите видеть меняйте на свои, к примеру они указаны в коде по умолчанию информера.
Стили которые набросал тоже можно легко понять и переделать:
CSS
Код
.running {
text-align: center;
}
.container {
display: inline-block;
}
.numbers {
color: white;
font-size: 16px;
display: block;
float: left;
margin: 5px;
border-radius: 3px;
background: SteelBlue;
width: 105px;
height: 45px;
border: 1px solid LightGray;
box-shadow:0 5px 5px #000;
-moz-box-shadow:0 5px 5px #000;
-webkit-box-shadow:0 5px 5px #000;
}
Ну и сам скрипт, в который уже вбил операторы ucoz отвечающие за вывод количество материалов.
Не забывайте тут тоже менять на свои, это пример.
Код
<script type="text/javascript">
window.onload=function(){
function number_to(id,from,to,duration)
{
var element = document.getElementById(id);
var start = new Date().getTime();
setTimeout(function() {
var now = (new Date().getTime()) - start;
var progress = now / duration;
var result = Math.floor((to - from) * progress + from);
element.innerHTML = progress < 1 ? result : to;
if (progress < 1) setTimeout(arguments.callee, 5);
}, 5);
}
number_to("example",0,$LOAD$,8000);
number_to("example2",0,$PHOTO$,8000);
number_to("example3",0,$PUBL$,8000);
number_to("example4",0,$NEWS$,8000);
};
</script>
0 - точка отсчёта, $LOAD$ - кол-во материалов каталога файлов, 8000 - скорость
Остаётся только поставить код информера типа $MYINF_1$ на страницу сайта.
Ну и добавлю в конце, заметил в HTML коде если выводить оператор несуществующего модуля то весь
скрипт не будет работать.
![[PS5] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucobest.my1.ru/_ld/13/1367.jpg)
![[PS4] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucobest.my1.ru/_ld/13/1366.jpg)
![[PS5] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucobest.my1.ru/_ld/13/1367.jpg)
![[PS4] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucobest.my1.ru/_ld/13/1366.jpg)




0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!