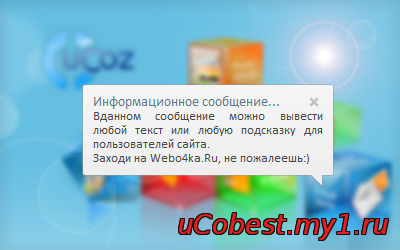
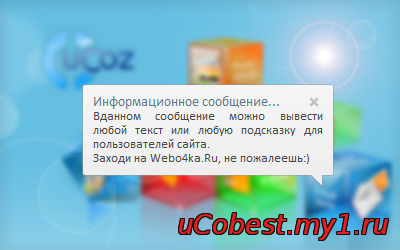
Сегодня выкладываю простенькую подсказку на css (с использованием одной картинки - закрытия).
Подсказка выполнена в светло серых тонах, отображается в правом нижнем углу сайта, с позиционированием т.е. при прокрутке странице она будет двигаться вместе с экраном.
Текст в подсказке можно указать любой, так же можно данную подсказку применить для разных ссылок, баннеров и т.д.
Установка
1) Устанавливаем HTML-код в нижнюю часть сайта:
Код
<div class="wInformation">
<div class="wClose"></div>
<div class="wTitle">Информационное сообщение...</div>
<div class="wText">Вданном сообщение можно вывести любой текст или любую подсказку для пользователей сайта. <br> Заходи на Webo4ka.Ru, не пожалеешь:)</div>
<div class="wHint"><div class="wFhint"></div></div>
</div>
</div>
Далее вставляем CSS-код:
Код
<style type="text/css">
.wInformation {
background: linear-gradient(to bottom, #f5f5f5 0px, #eee 100%) transparent;
border: 1px solid #999;
border-radius: 3px;
width: 230px;
padding: 10px;
position: fixed;
bottom: 20px;
right: 190px;
z-index: 2;
font-family: "Calibri", "Tahoma", "Helvetica", sans-serif;
}
.wTitle {
color:#607989;
font-size:14px;
line-height:14px;
}
.wText {
color:#454545;
font-size:12px;
text-align:justify;
}
.wClose {
background-image: url('http://www.iconsearch.ru/uploads/icons/minimal/24x24/gtk-close.png');
background-size: 100% 100%;
width: 18px;
height: 18px;
position: absolute;
right: 10px;
top: 8px;
opacity: 0.5;
}
.wClose:hover {
opacity: 1.0;
cursor: pointer;
}
.wHint {
border-left: 13px solid transparent;
border-top: 13px solid #999;
width: 0px;
height: 0px;
position: absolute;
right: 10px;
bottom: -13px;
z-index:2;
}
.wFhint {
border-left: 11px solid transparent;
border-top: 11px solid #eee;
width: 0px;
height: 0px;
position: absolute;
right: 1px;
top: -13px;
z-index:2;
}
</style>
И не забываем подключить закрытие окна, JS-код:
Код
<script>$('.wClose').click(function(){$('.wInformation').fadeOut(1000);});</script>
на этом всё...
![[PS4] Felix The Cat](http://ucobest.my1.ru/_ld/13/1352.jpg)
![[PS4] Felix The Cat](http://ucobest.my1.ru/_ld/13/1352.jpg)







![[PS4] Plants vs. Zombies: Repl...](http://ucobest.my1.ru/_ld/13/1359.webp)
![[PS4] Terminator 2D: NO FATE (...](http://ucobest.my1.ru/_ld/13/1358.jpg)

0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!