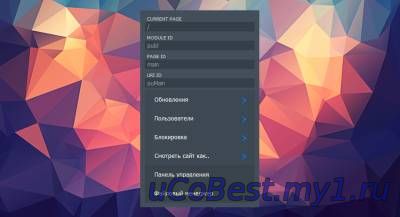
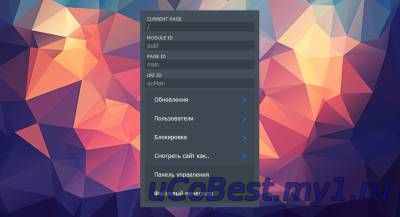
Новый админ панель (Админ бар) на замену стандартному.
Компактный и простой дизайн.
Необходимые кнопки.
Всё просто и понятно.
Заходим в ПУ > Редактирование дизайна > Нижняя часть сайта и вставляем в самый конец этот код:
Код
<?if($USER_ID$='1')?>
<link href="/css/admin.css" rel="stylesheet">
<div class="na-p_button" id="o_menu" onclick="$('.na-p').show(400);$(this).hide(400);$('#c_menu.na-p_button').show(400);">A</div>
<div class="na-p">
<div class="na-p_button" id="c_menu" style="display: none;" onclick="$('.na-p').hide(400);$(this).hide(400);$('#o_menu.na-p_button').show(400);">X</div>
<div class="block"><span>Current page</span><input value="$REQUEST_URI$" onclick="this.focus();this.select();" readonly></div>
<div class="block"><span>Module ID</span><input value="$MODULE_ID$" onclick="this.focus();this.select();" readonly></div>
<div class="block"><span>Page ID</span><input value="$PAGE_ID$" onclick="this.focus();this.select();" readonly></div>
<div class="block"><span>Uri ID</span><input value="$URI_ID$" onclick="this.focus();this.select();" readonly></div>
<div class="nav_menu">
<div class="slide_nav">
<img src="/img/nav_ico.png" class="slide_nav_ico">
<span>Обновления</span>
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=800,height=400');" target="_self">Управление комментариями</a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank">Извещения об обновлениях</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList">Неактивные материалы</a>
</div>
<div class="slide_nav">
<img src="/img/nav_ico.png" class="slide_nav_ico">
<span>Пользователи</span>
<a href="/index/14-0-5" target="_blank">Массовая рассылка ЛС</a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank">Удаление записей пользователя</a>
<a href="/index/102-1" target="_blank">Бан-лист пользователей</a>
</div>
<div class="slide_nav">
<img src="/img/nav_ico.png" class="slide_nav_ico">
<span>Блокировка</span>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank">Блокировка IP адресов</a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank">Блокировка WWW адресов</a>
</div>
<div class="slide_nav">
<img src="/img/nav_ico.png" class="slide_nav_ico">
<span>Смотреть сайт как.. <?ifnot($GROUP_ID$='4')?><div class="nonadmin"></div><?endif?></span>
<a href="" id="view_group" <?if($GROUP_ID$='1')?>class="active"<?endif?> onclick="achgroup('1');" target="_self">Пользователь</a>
<a href="" id="view_group" <?if($GROUP_ID$='2')?>class="active"<?endif?> onclick="achgroup('2');" target="_self">Проверенный</a>
<a href="" id="view_group" <?if($GROUP_ID$='3')?>class="active"<?endif?> onclick="achgroup('3');" target="_self">Модератор</a>
<a href="" id="view_group" <?if($GROUP_ID$='4')?>class="active"<?endif?> onclick="achgroup('4');" target="_self">Администратор</a>
<a href="" id="view_group" <?if($GROUP_ID$='251')?>class="active"<?endif?> onclick="achgroup('251');" target="_self">Друзья</a>
<a href="" id="view_group" <?if($GROUP_ID$='255')?>class="active"<?endif?> onclick="achgroup('255');" target="_self">Забаненый</a>
<a href="" id="view_group" <?if($GROUP_ID$='999')?>class="active"<?endif?> onclick="achgroup('999');" target="_self">Гость</a>
</div>
<a href="/admin">Панель управления</a>
<a href="/tmpls/?a=fm;n=1">Файловый менеджер</a>
</div>
</div>
<?endif?>
Зайдите в Файловый менеджер и создайте папку css и img, если они есть, то выполните следующее:
Файл из папки css (Тот что в архиве), загрузите в папку css (Ту, что в Файловом менеджере).
Аналогично сделайте и с файлом из папки img.
![[PS4] Dune 2000 [RUSSOUND]](http://ucobest.my1.ru/_ld/13/1347.jpg)
![[PS4] The Last of Us Part II / Одни из Нас: Часть II (2) (2020, русская версия) [1.09] [Repack]](http://ucobest.my1.ru/_ld/13/1343.jpg)
![[PS4] The Callisto Protocol Digital Deluxe Edition (2022) [1.26] (+Русская озвучка)](http://ucobest.my1.ru/_ld/13/1342.jpg)


![[PS4] Dune 2000 [RUSSOUND]](http://ucobest.my1.ru/_ld/13/1347.jpg)
![[PS4] The Last of Us Part II / Одни из Нас: Часть II (2) (2020, русская версия) [1.09] [Repack]](http://ucobest.my1.ru/_ld/13/1343.jpg)
![[PS4] The Callisto Protocol Digital Deluxe Edition (2022) [1.26] (+Русская озвучка)](http://ucobest.my1.ru/_ld/13/1342.jpg)






 723
723
 51
51




0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!