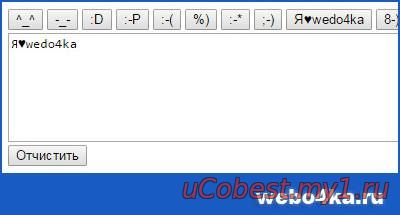
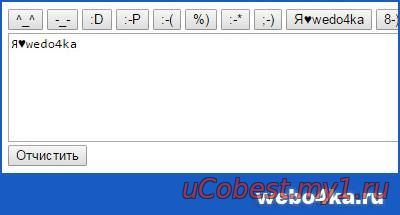
Очередной плагин позволяющий выводить текст или смайлы в любом текстовом поле textarea.
Приступим к установке.
Первое что мы делаем , устанавливаем данный скрипт между тегами
JS-код: Код
<script>
if ( window.addEventListener ) {
document.addEventListener('DOMContentLoaded',function() {
var text = document.getElementById('text'),
smiles = document.getElementsByClassName('smiles');
if ( smiles) {
for ( var i = 0, l = smiles.length; i < l; i++ ) {
smiles[i].addEventListener( 'click', function( event ) {
if ( text ) {
text.value += this.value;
}
event.stopPropagation()
}, true );
}
}
});
} else if ( window.attachEvent ) { alert ( 'для webo4ka.ru' )};
</script>
далее устанавливаем устанавливаем кнопку для вывода текста или смайлов в поле textarea
Код
<input class="smiles" type="button" value="Привет"/>
вот и все...
Давайте разберем сам скрипт.
для вывода вашей информации в текстовом поле textarea
задаем ему уникальный идентификатор (id)
в нашем случае это text
Пример:
Код
<textarea id="text" rows="7" name="f3" cols="30" style="width:95%;"></textarea>
его всегда можно изменить в самом скрипте
var text = document.getElementById('text'),
далее идет сама кнопка которая отвечает за вывод вашей информации (любого текста или смайла)
Код
<input class="smiles" type="button" value="Привет"/>
для того чтоб вывести ваш текст или смайл в поле textarea,
его нужно сначала написать .
За вывод текста или смайла в самой кнопке отвечает данная строчка
value="Привет"
меняется только текст в данной строчке
"Привет"
так же можно задать стили (css) вашей кнопке .
class="smiles"
CSS-код:
Код
<style>
ваш стиль...
</style>
Ну вот и все...)







![[PS4] Dead Island 2 - Gold Edi...](http://ucobest.my1.ru/_ld/12/1294.jpg)
![[PS4] PJ Masks Power Heroes: M...](http://ucobest.my1.ru/_ld/12/1289.png)
![[PS4] Earth Defense Force 6 - ...](http://ucobest.my1.ru/_ld/12/1288.png)
![[PS4] WWE 2K24 = Forty Years o...](http://ucobest.my1.ru/_ld/12/1287.jpg)
0 комментариев
Комментариев еще нет, будьте первыми
Ошибка!